Typora:极简高效的 Markdown 编辑器

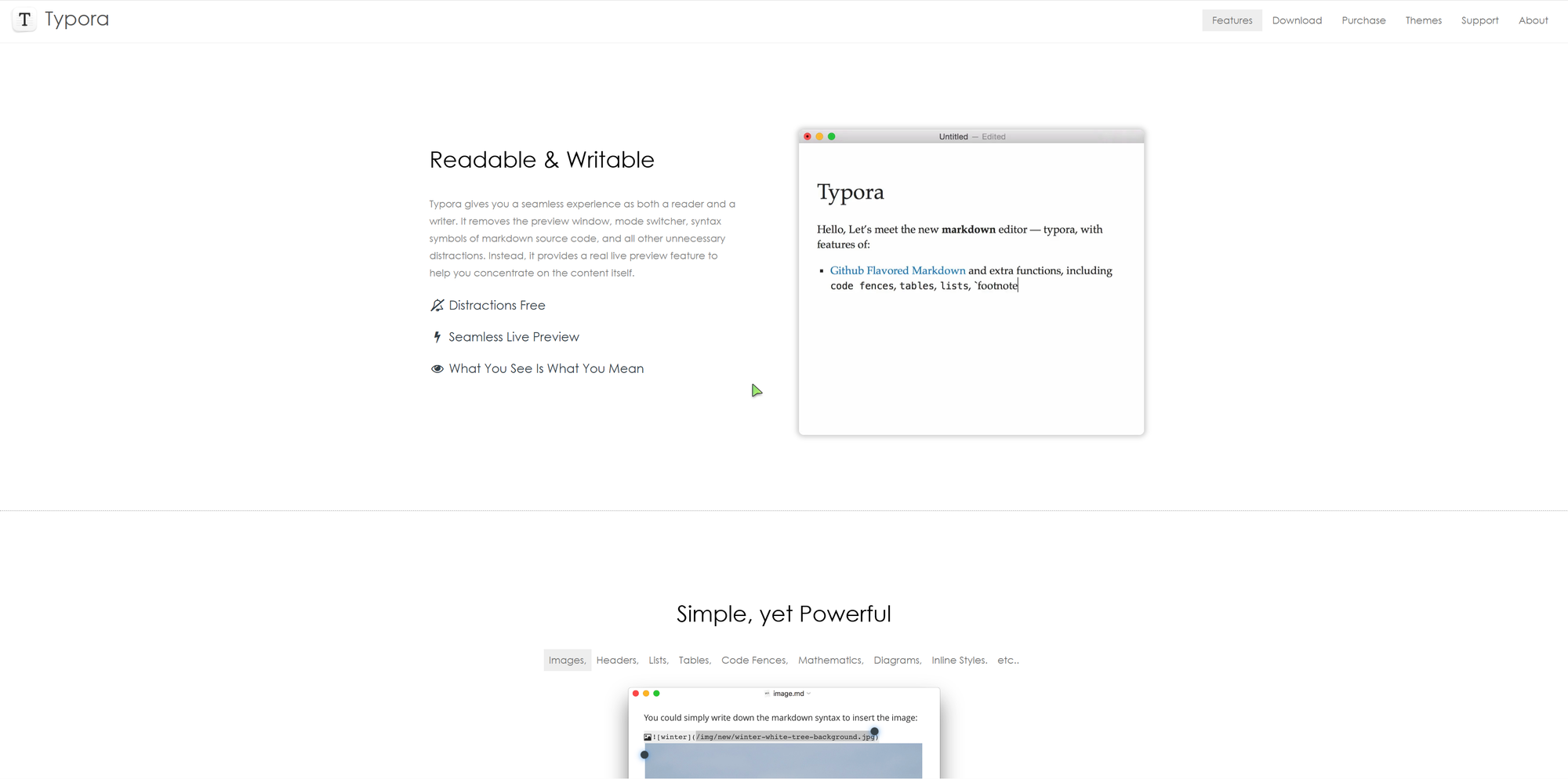
Typora 是一款轻量级、跨平台的 Markdown 编辑器,旨在为用户提供无干扰的写作体验。它以“所见即所得”的编辑方式著称,用户在输入 Markdown 语法时,文本会实时渲染为最终效果,无需切换到预览模式。
Typora 界面简洁,支持多种主题和自定义样式,适用于写作、笔记记录、文档整理等多种场景。
作为一款深受程序员、写作者和学生喜爱的工具,Typora 不仅支持基本的 Markdown 语法,还扩展了对表格、代码块、数学公式(通过 MathJax)和图表(通过 Mermaid)的支持,让复杂内容的创作变得更加简单。
特点/优点/缺点/价格/未来开发计划
- 特点:所见即所得的 Markdown 编辑体验,实时渲染无需预览;支持丰富的 Markdown 扩展语法,如表格、脚注、任务列表;集成数学公式(MathJax)和图表(Mermaid)渲染;提供多种主题和自定义 CSS 样式;支持大纲视图、字数统计、文件树导航等辅助功能;跨平台支持 Windows、macOS 和 Linux。
- 优点:界面极简,专注写作体验,适合需要长时间写作的用户;实时渲染大幅提升编辑效率;支持丰富的语法扩展,满足技术文档和学术写作需求;主题和样式高度可定制,适应不同用户偏好;一次性购买许可证,无订阅费用(基于历史定价模式)。
- 缺点:自 1.0 版本发布后,Typora 从免费转为付费软件,可能让部分老用户感到不便;不支持云同步功能,需依赖第三方工具(如 Dropbox 或 iCloud)实现跨设备同步;移动端支持较弱,目前没有官方 iOS 或 Android 应用;对新手来说,Markdown 语法本身可能有学习曲线。
- 价格:根据历史信息,Typora 在 1.0 版本后采用一次性购买模式,价格约为 $14.99(单用户许可证),支持在三台设备上激活,可能有教育折扣或团队定价。具体价格和政策请参考官方网站(https://typora.io/)。早期用户可能仍使用免费的 Beta 版本,但官方已停止更新免费版。
- 未来开发计划:由于无法获取最新官方信息,未来开发计划暂不明确。根据社区反馈和过往更新,Typora 可能会继续优化性能、增加新功能(如云同步或移动端支持),并扩展对更多 Markdown 扩展语法的支持。用户可通过官方网站或 GitHub 社区了解最新动态。
主题推荐
https://theme.typora.io/theme/Lapis/
https://theme.typora.io/theme/Ladder/
https://theme.typora.io/theme/Vue/
https://theme.typora.io/theme/Drake/
同类型的产品名称
- Obsidian
- MarkText
- MarkdownPad
- iA Writer
- Bear
- Notion (部分 Markdown 支持)
- StackEdit
支持的平台
- Windows(官方支持,完整功能)
- macOS(官方支持,完整功能)
- Linux(官方支持,完整功能)
- iOS/Android(暂无官方应用,可通过第三方工具间接使用 Markdown 文件)
文章标签
- Markdown 编辑器
- 写作工具
- 所见即所得
- 跨平台软件
- 技术写作
- Markdown Editor
- Writing Tool
- WYSIWYG
- Cross-Platform Software
- Technical Writing
参考资料源地址
- 官方网站:https://typora.io/
- 下载页面:https://typora.io/#download (基于历史链接)
- 支持文档:https://support.typora.io/ (基于历史链接)
相关链接
- 主题下载:https://theme.typora.io/ (基于历史链接)
- 社区论坛或反馈:(具体链接待确认,可访问官网查找)
个人分享与感受
作为一个长期使用 Markdown 进行写作和笔记整理的用户,我对 Typora 的第一印象是它的简洁和高效。相比传统的 Markdown 编辑器需要切换“编辑”和“预览”模式,Typora 的所见即所得体验让我能专注于内容本身,而不必担心语法是否正确渲染。
它的主题系统也非常吸引我,尤其是暗色主题在夜间写作时非常舒适。此外,对数学公式和 Mermaid 图表的支持让我在编写技术文档时得心应手。
虽然转为付费软件后有些争议,但考虑到一次性购买的性价比和软件的强大功能,我认为 Typora 仍然是值得投资的工具。如果你也喜欢 Markdown 写作,或者需要一款专注于内容的编辑器,不妨试试 Typora,体验它带来的流畅写作感受。
其他配置
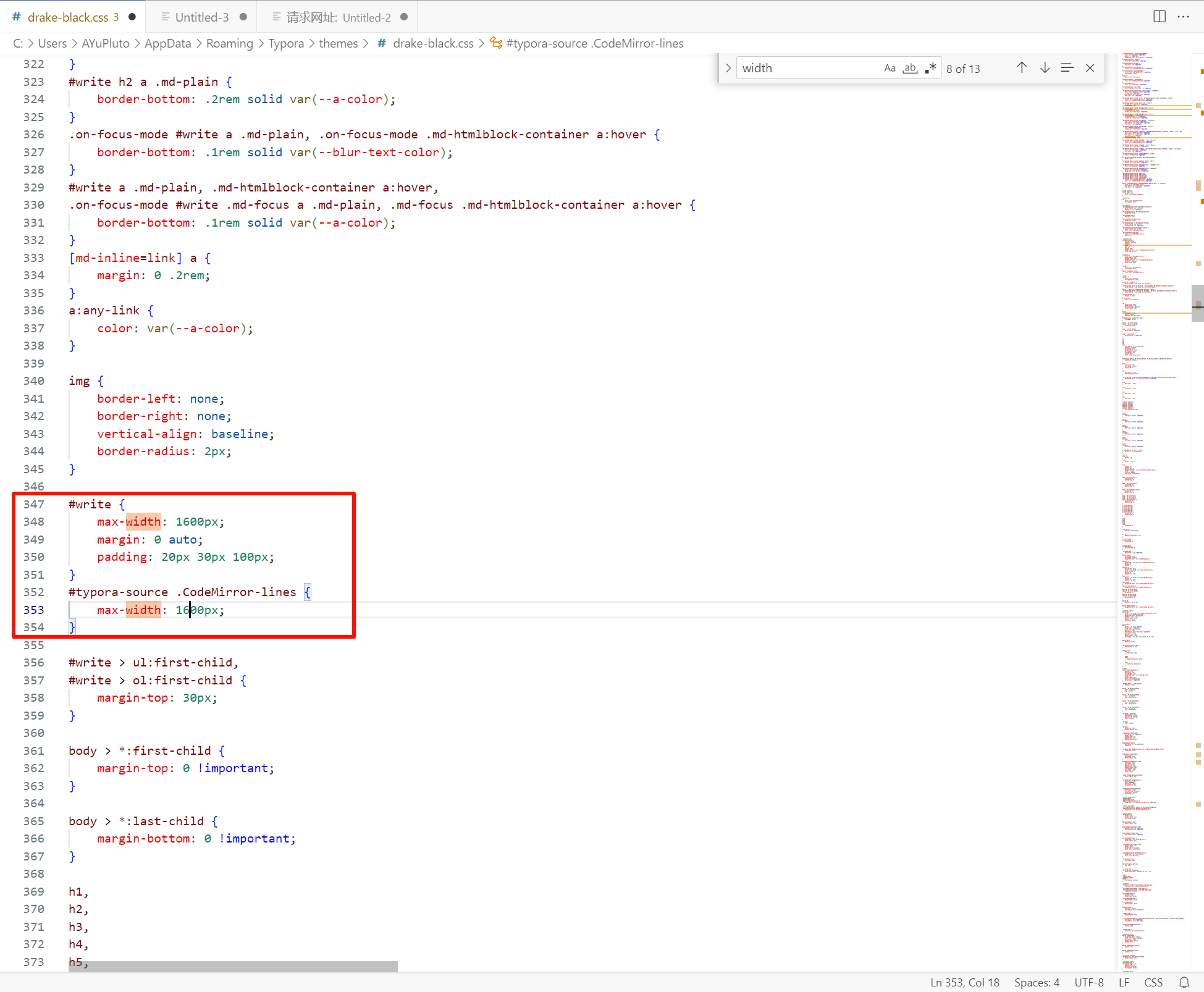
修改drake-black主题宽度:
打开drake-black.css文件,从1200px修改为1600px,更适合4K屏幕。